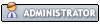
So I have been playing around with the RetroArch Dolphin core at native resolution and slapped a NTSC S-Video shader on it and I liked the result very much!
Would it be possible to create a shader with similar output for the standalone version of Dolphin?
The RetroArch Dolphin core is far far away from being close to stable at this point but when I tried it out with this shader I was hooked, I really like the authentic look.
EDIT: Seems like Dolphin is using .glsl shaders just like RetroArch but using the ones from RetroArch did nothing, just a black screen.
Spoiler:
The RetroArch Dolphin core is far far away from being close to stable at this point but when I tried it out with this shader I was hooked, I really like the authentic look.
EDIT: Seems like Dolphin is using .glsl shaders just like RetroArch but using the ones from RetroArch did nothing, just a black screen.




![[Image: NTSC_S-_Video-_Shader.png]](https://s2.postimg.org/dfftqniu1/NTSC_S-_Video-_Shader.png)





![[Image: image.png]](https://s4.postimg.org/yvlroc2e5/image.png)
![[Image: image.png]](https://s4.postimg.org/5x1b1rllp/image.png)
![[Image: SMS.png]](https://s4.postimg.org/mm2qxoi71/SMS.png)
![[Image: image.png]](https://s4.postimg.org/43yedg0f1/image.png)

